[Xcode 6] Asset Catalog の Alignment で表示位置を調整する
Alignment
Xcode 6 の Asset Catalog には Alignment という機能が追加されました。これは画像の表示位置を揃えることを目的とした機能です。
どういうときに使うの?
Alignment は設定しただけでは表示上の効果は何も得られません。では、どういうときに必要になるんでしょうか。
例えば、下図のような画像にドロップシャドウやグロー効果が含まれている場合を考えてみてください。この画像は画像全体のサイズと、効果を抜きにしたときの実際のサイズが異なります。そのため UIImageView などで使うときに中心位置がずれてしまいます。
このようなとき、画像のエッジ(差)が取得できると、必要なときに随時参照して調整することができます。これが Alignment です。
Alignment を使う
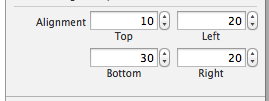
Alignment は Asset Catalog の Attributes Inspector から設定できます。Top / Bottom / Left / Right から空けたい間隔を入力します。

ここで設定した内容は UIImage.alignmentRectInsets (OS X の場合は NSImage.alignmentRect) で取得することができます。
// UIImageから let image = UIImage(named: 'Image') let insets: UIEdgeInsets = image.alignmentRectInsets
UIEdgeInsets には top bottom left right プロパティがあるので、これを使ってレイアウトを調整できます。
まとめ
Alignment のような機能を実現するには、いままではコーディングを行う必要がありました。しかしこれからは Asset Catalog の設定だけで済むようになったので、かなり手間が省けると思います。逆に知っていないと「なんでコードいじってないのに表示位置がずれてるんだ?」といったようなことになりかねないので、覚えておきましょう。






![[アップデート] AWS CodeBuild が macOS でのビルドをサポートしました](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-13b6316711749d13ded65f44766275b5/8ef19e710e2492ae651bb70e34be2e95/aws-codebuild)
